
애드디스를 이용해 SNS 공유 버튼 만들기 방법
AddThis
블로그에 SNS 공유 버튼을 만들었고, 공유하고자 포스팅 작성합니다. 티스토리 플러그인에 있는 걸로 사용하여도 상관없지만, 시선을 사로잡는 이미지로 티스토리 플러그인에서 사용하던 것보다 확실히 공유되는 부분이 늘어났습니다.
사전에 <애드디스>를 이용하고 있는 분들, 이건 뭔가 하는 분들, 방법이 궁금하여 방문하셨다 생각합니다. 별것 아닌 것 같지만, 오늘 새벽에 설치 후 공유되고 있는 부분을 확인하였습니다. 내 글이 그저 검색으로 방문하는 것이 아닌, 공유됨으로 방문수를 늘릴 수 있는 방법으로 좋은 방법 같습니다.

일단 <애드디스>란 프로그램은 SNS 공유 버튼을 만들어 주는 외국 플랫폼입니다. G메일, 카카오톡, 페이스북, 라인, 위챗, 트위터, 이메일 등등 아주 많은 SNS로 공유할 수 있습니다. <애드디스> 플랫폼은 간단하게 설정해주고 HMTL에서 코드를 한 번만 넣어주면 빠르게 설치할 수 있습니다.
티스토리 플러그인을 통해 SNS 공유가 가능한 부분은 알고 있을 거라 생각합니다. 하지만 앞서 말했듯, <애드디스>를 이용해 SNS 공유가 늘어나고 있는 부분을 눈으로 확인할 수 있는 부분과 현제까지 계속 공유되고 있는 상황을 확인할 수 있습니다.
자! 그럼 이제 본론으로 들어가 어떻게 <애드디스>를 이용해 SNS 공유 버튼을 만드는지에 대해 알아 보록 하겠습니다.
일단 하단에 있는 사이트로 이동합니다.
Get more likes, shares and follows with smart website tools - AddThis
AddThis share buttons, targeting tools and content recommendations help you get more likes, shares and followers and keep them coming back.
www.addthis.com


일단 크롬을 사용하시면 번역을 통해 간편하게 홈페이지 사용 가능합니다. <애드디스> 홈페이지 접속했다면 우선 회원가입을 진행합니다. 구글 아이디, 페이스북 아이디, 홈페이지에서 직접 회원 가입하는 방법이 있습니다.

직접 회원가입 부분입니다. 이메일, 비밀번호 설정 후 국가에 Korea, Republic of 입력 후 월별 페이지뷰는 선택사항이니 하고 싶은 부분 선택해주고 회원가입 진행합니다.


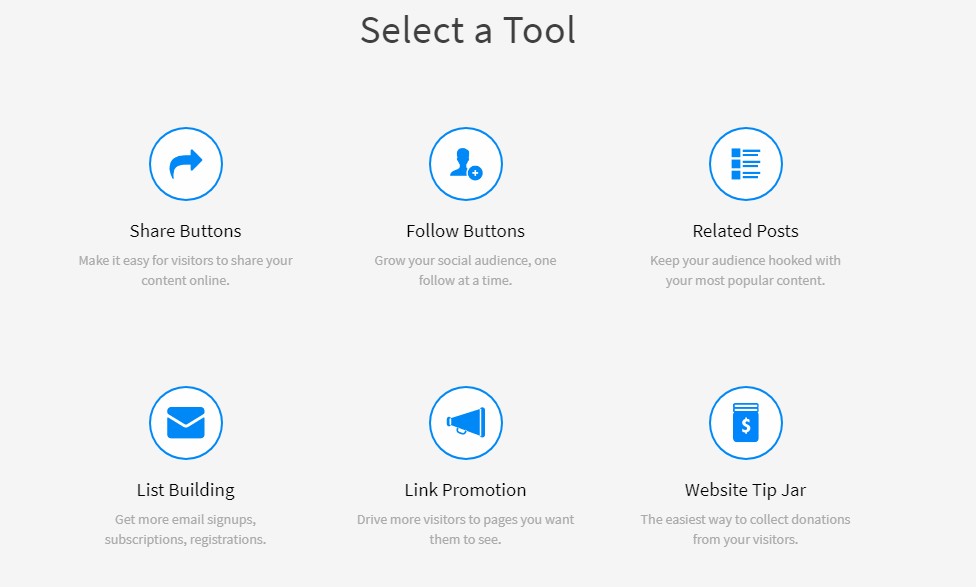
회원가입이 끝나면 위에 같이 도구 선택하는 부분이 나옵니다. 우리는 SNS 공유 버튼을 만들기로 했으니깐 공유 단추 클릭합니다. (Share Button클릭)


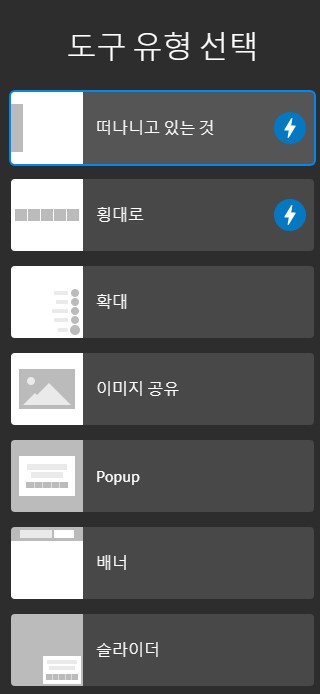
어떻게 SNS 버튼을 적용할지 디자인을 고릅니다. 현제 유형 선택 부분만 사진으로 보이지만 오른쪽에서는 적용하고 싶은 디자인을 클릭하면 그에 맞게 어떻게 적용되는지 확인할 수 있습니다. 저는 처음 적용돼있는 방법으로 설치하였습니다. 입맛에 맞게 고르시면 됩니다.
선택했다면 하단에 있는 Continue 클릭합니다. (계속 버튼 클릭)

Selected by You(사용자가 선택한 항목)으로 클릭하고 어떤 SNS 공유 서비스를 이용할지 정해야 합니다. 필요 없는 것은 X 버튼을 클릭하여 삭제해주고 서비스 추가(ADD MORE sERVICES)를 클릭하여, 입맛에 맞는 플랫폼을 선택해 줍니다.




모든 부분을 어떻게 할지 설정해준 후 Activato Tool(업데이트 도구) 클릭합니다. 저 같은 경우 SNS 설정만 하고 다른 부분은 건드리지 않았습니다.

다 설정하고 저장하면 바로 코드가 나옵니다. 그럼 이 코드를 자신의 블로그 HTML 편집에 들어가서 화면에 있는 자신의 코드를 넣어줍니다. 화면 하단에 보시면 어느 부분에 어떻게 넣어야 하는지 설명해주는 부분 확인 가능합니다.

스킨 편집-HTML 편집에 들어간 후 맨 아래 하단에 </boby> 위에 저처럼 넣어주시면 됩니다. 보통은 맨 아랫부분에 있습니다. 그럼 이제 적용을 눌러주고 자신의 블로그에 접속해 적용되었는지 확인해주시면 됩니다. 저 같은 경우 설치하자마자 적용되었지만, 어느 분들은 1-2일 정도 후에 표시되었다고 하시는 분들도 있습니다.
보시는 거와 같이 <애드디스>를 설치는 게 어렵지 않습니다. 처음 하시는 분들도 쉽게 따라 하기 편하게 적어보았으니, 쉽게 따라 하실 수 있을 거라 생각합니다.
이상으로 <애드디스>를 이용하여 자신의 블로그에 SNS 공유 버튼 만드는 방법에 대해 알아보았습니다.












댓글